Discover 30 unique login form designs with complete source code using HTML, CSS, and JavaScript. Elevate your web development skills with responsive, stylish, and secure login forms.
Collection of 30 Login Form
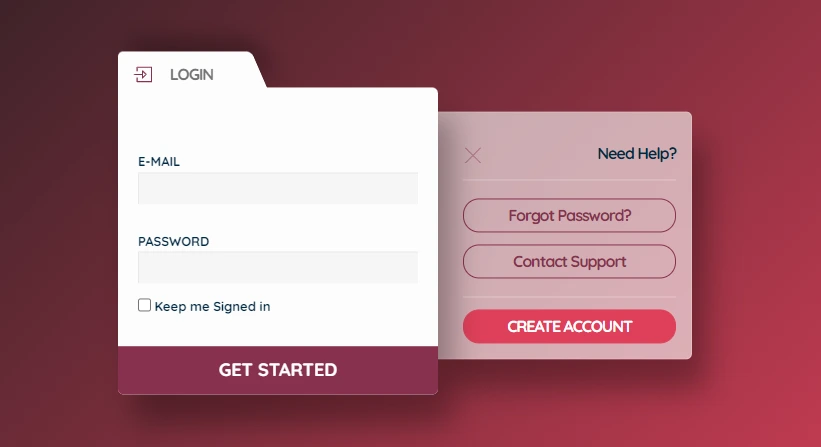
1. Folded Paper Login Form
Introducing the Folded Paper Login Form, Crafted by Ryan Mulligan
Experience the elegance of the Folded Paper Login Form, meticulously designed by Ryan Mulligan, utilizing the power of HTML and CSS. This exquisite creation features a responsive design, guaranteeing a flawless user experience across a multitude of devices. Let's explore the seamless fusion of aesthetics and functionality in this remarkable login form.
| Creator | Ryan Mulligan |
| Language | HTML and CSS |
| Responsive | Yes |
| code | Click here! |
2. DailyUI 001 - Signin
Presenting the DailyUI 001 - Signin Form, Crafted by Maycon Luiz
Immerse yourself in the brilliance of the DailyUI 001 - Signin form, meticulously crafted by Maycon Luiz using HTML, CSS, and jQuery. This captivating creation showcases a perfect blend of visual appeal and functionality, thanks to the inclusion of jQuery. With its enhanced interactivity, this form ensures a seamless user experience across various screen sizes. Let's delve into the intricacies of this remarkable signin form and discover the magic it brings to your digital projects.
| Creator | Maycon Luiz |
| Language | HTML, CSS, and jQuery |
| Responsive | Yes |
| Demo & Source code | Click here! |
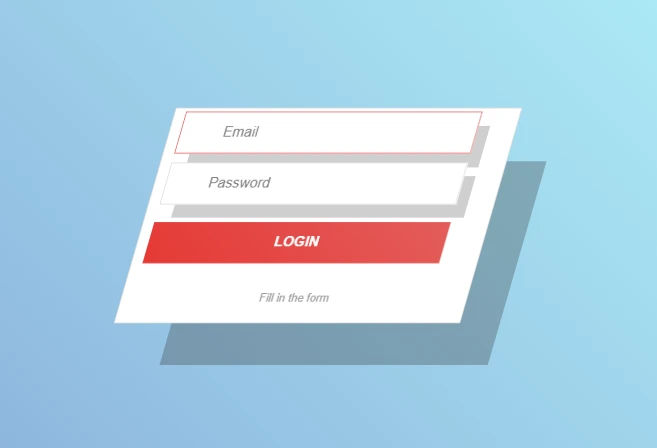
3. 3D login form concept
Introducing the Innovative 3D Login Form, Conceptualized by Jenning
Prepare to be captivated by the groundbreaking 3D Login Form, envisioned by Jenning and brought to life through HTML, CSS, and jQuery. This exceptional creation offers a truly unique and engaging login experience, setting it apart from conventional forms. With its innovative use of technology, including jQuery, this form not only captivates users but also enhances interactivity, ensuring a memorable journey for every login. Plus, its inherent responsiveness guarantees accessibility across a diverse array of devices. Let's explore the depths of this immersive login form and revolutionize the way users engage with digital platforms.
| Creator | Jenning |
| Language | HTML, CSS, and jQuery |
| Responsive | Yes |
| Demo & Source code | Click here! |
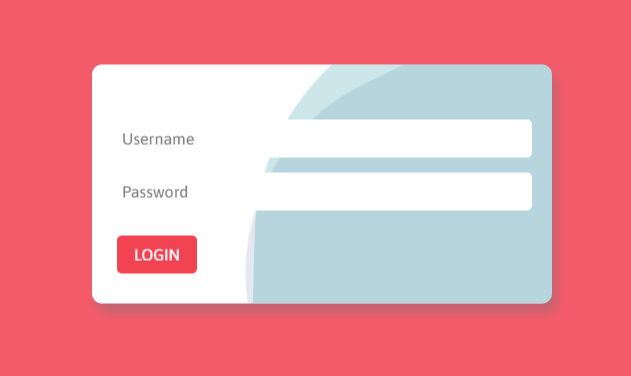
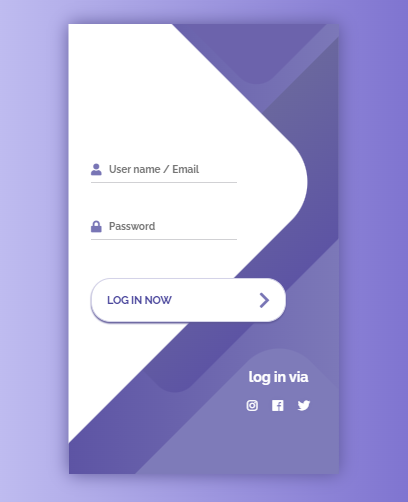
4. Wavy Login Form
Introducing the Wavy Login Form, Crafted by Danijel Vincijanovic
Immerse yourself in the sleek sophistication of the Wavy Login Form, meticulously designed by Danijel Vincijanovic using HTML and CSS. This captivating creation boasts a responsive design, seamlessly adapting to diverse screen sizes to deliver an aesthetically pleasing login interface. With its fluid lines and modern aesthetic, this login form not only captivates users but also ensures a seamless user experience across different devices. Let's dive into the elegance of this form and elevate your login interface to new heights of style and functionality.
| Creator | Danijel Vincijanovic |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
5. Animated Login Form
Introducing the Animated Login Form by Vincent Van Goggles
Prepare to be enchanted by the captivating charm of the Animated Login Form, crafted by Vincent Van Goggles. Developed with HTML and CSS, this exceptional creation features animated elements that elevate the login experience to new heights.
With its responsive layout, the Animated Login Form ensures compatibility across devices, providing users with an optimal and seamless login experience. Join us as we explore the creativity and innovation behind this form, where every animation is meticulously designed to captivate users and enhance usability.
| Creator | Vincent Van Goggles |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
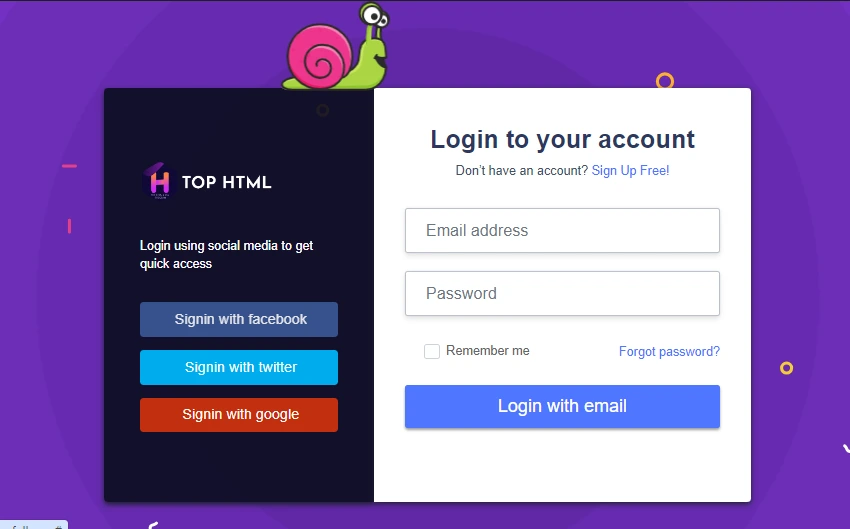
6. Login Page Form
Introducing the Login Page Form by Filip Vitas
Experience seamless functionality and compatibility with the Login Page Form, meticulously developed by Filip Vitas. This exceptional creation, crafted with HTML, CSS, and JavaScript, offers enhanced functionality thanks to JavaScript integration.
With its responsive design, the Login Page Form ensures compatibility across devices, providing users with a consistent and user-friendly login experience. Join us as we explore the innovation and efficiency behind this form, where every element is thoughtfully designed to elevate the login process.
| Creator | Filip Vitas |
| Language | HTML, CSS, and JavaScript |
| Responsive | Yes |
| Demo & Source code | Click here! |
7. Login Form Animation
Introducing the Login Form Animation by Yogini Bende
Step into the world of dynamic design with the Login Form Animation, skillfully crafted by Yogini Bende. Developed using HTML, CSS, and JavaScript, this exceptional creation features captivating animations that add a dynamic touch to the login experience.
Although not fully responsive, this login form offers an engaging visual journey that showcases the creativity and innovation of its designer. Join us as we explore the intricacies of this animated form, where every element is carefully crafted to provide users with an unforgettable login experience.
| Creator | Yogini Bende |
| Language | HTML, CSS, and JavaScript |
| Responsive | No |
| Demo & Source code | Click here! |
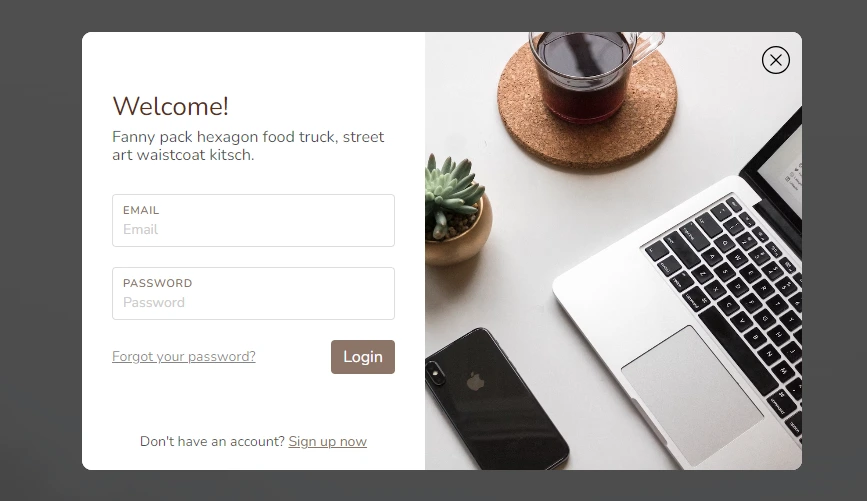
8. Login Modal
Introducing the Login Modal by Mert Cukuren
Discover the elegance of the Login Modal, ingeniously crafted by Mert Cukuren. Developed using HTML, CSS, and JavaScript, this exceptional creation features a responsive design that ensures seamless accessibility across devices.
With its interactive elements and user-friendly interface, the Login Modal offers an engaging login experience that prioritizes ease of use. Join us as we explore the creativity and functionality behind this modal, where every element is meticulously designed to enhance user interaction and satisfaction.
| Creator | Mert Cukuren |
| Language | HTML, CSS, and JavaScript |
| Responsive | Yes |
| Demo & Source code | Click here! |
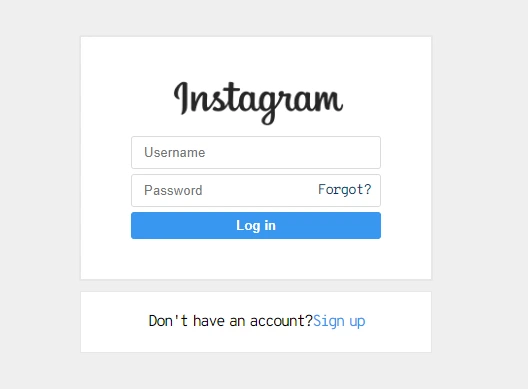
9. Instagram login page
Introducing the Instagram Login Page by Rajeshdn
Experience the familiarity of Instagram's interface with the Instagram Login Page, meticulously designed by Rajeshdn. Developed using HTML and CSS, this exceptional creation features a responsive layout that faithfully replicates the Instagram login experience across various devices.
Step into the world of social media seamlessly with this login page, where every element is thoughtfully crafted to provide users with a seamless and intuitive login experience. Join us as we explore the simplicity and functionality of this form, where familiarity meets innovation to create an unforgettable user journey.
| Creator | Rajeshdn |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
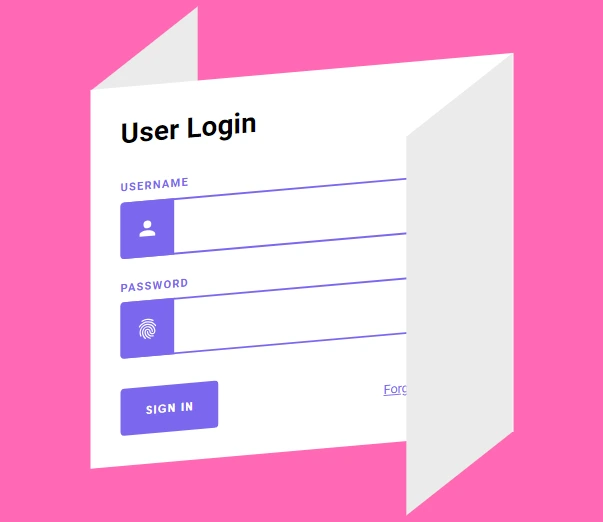
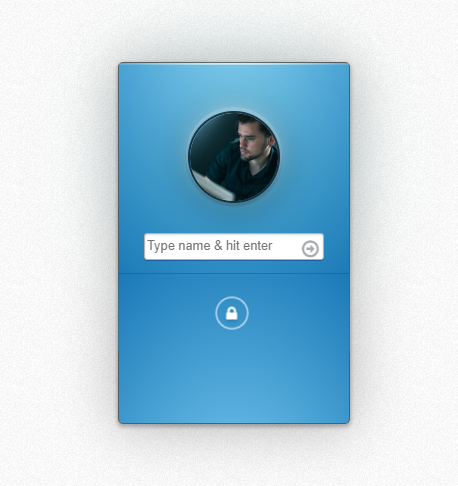
10. Unfolding Login Form
Introducing the Unfolding Login Form Concept by Hans Engebretsen
Embark on a journey of innovation and creativity with the Unfolding Login Form Concept, envisioned by Hans Engebretsen. This extraordinary creation, crafted with HTML, CSS, and jQuery, introduces a unique unfolding design that captivates users and enhances interactivity.
With its responsive layout, the Unfolding Login Form adapts seamlessly to various devices, ensuring an engaging and adaptable login experience. Join us as we explore the intricacies of this concept, where every fold unfolds a new dimension of user interaction and satisfaction.
| Creator | Hans Engebretsen |
| Language | HTML, CSS, and jQuery |
| Responsive | Yes |
| Demo & Source code | Click here! |
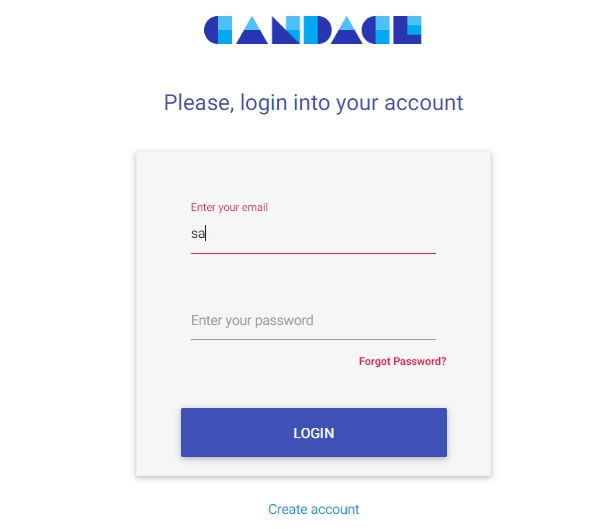
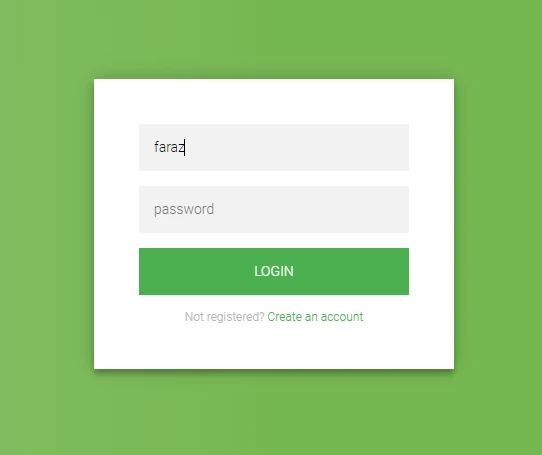
11. Login Form with Materializecss
Introducing the Login Form with Materializecss by Tirth Patel
Experience simplicity and elegance with the Login Form crafted by Tirth Patel, leveraging Materializecss along with HTML and CSS. This exceptional creation boasts a responsive design, ensuring a seamless and visually appealing login experience across various devices.
Step into a world of modern design and functionality as you interact with this login form, where every element is meticulously crafted to enhance usability and visual appeal. Join us as we explore the simplicity and sophistication of this form, where innovation meets elegance to create an unforgettable login interface.
| Creator | Tirth Patel |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
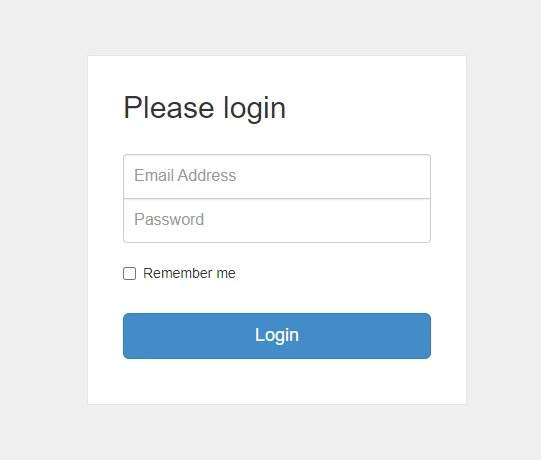
12. Log In Form CSS 2017
Introducing the Log In Form CSS 2017 by Omar Dsooky
Enter the realm of sleek design and functionality with the Log In Form CSS 2017, ingeniously crafted by Omar Dsooky. This exceptional creation combines HTML, CSS, and JavaScript to deliver a visually appealing and responsive login form.
With its seamless responsiveness, this form adapts effortlessly to different screen sizes, ensuring an optimal user experience across devices. Join us as we explore the creativity and innovation behind this form, where every element is meticulously designed to enhance usability and visual appeal.
| Creator | Omar Dsooky |
| Language | HTML, CSS, and JavaScript |
| Responsive | Yes |
| Demo & Source code | Click here! |
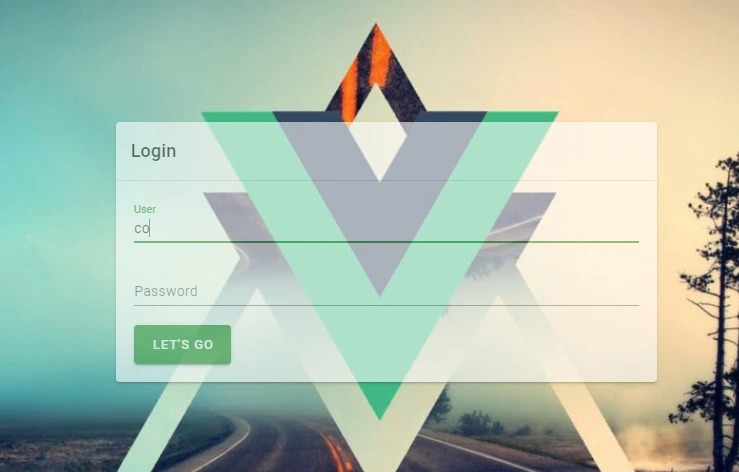
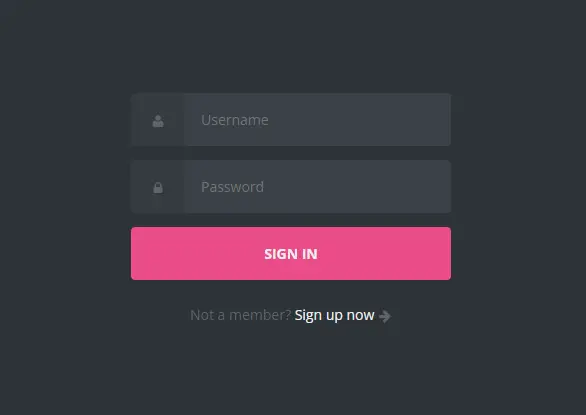
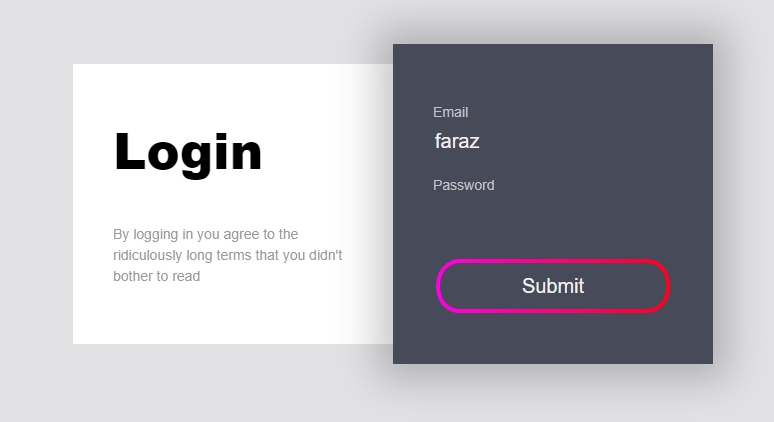
13. Login Form Submit VueJS
Introducing the Login Form Submit VueJS by Edvaldo
Step into the realm of interactive login experiences with the Login Form Submit VueJS, ingeniously designed by Edvaldo. Developed using HTML, CSS, and VueJS, this exceptional creation features a responsive layout that adapts seamlessly to various screen sizes.
Harnessing the power of VueJS, this login form offers enhanced interactivity, ensuring a user-friendly login process. Join us as we explore the innovation and functionality behind this form, where VueJS elevates the login experience to new heights of efficiency and engagement.
| Creator | Edvaldo |
| Language | HTML, CSS, and VueJS |
| Responsive | Yes |
| Demo & Source code | Click here! |
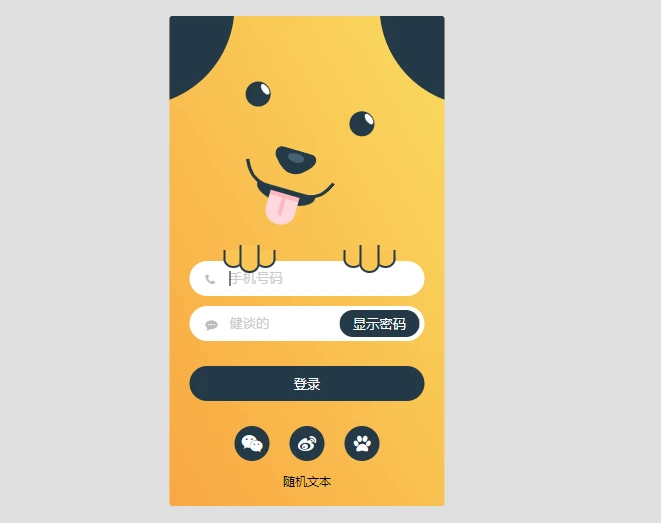
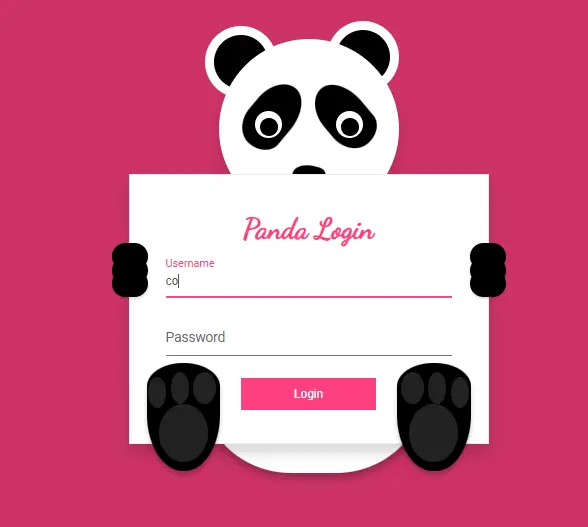
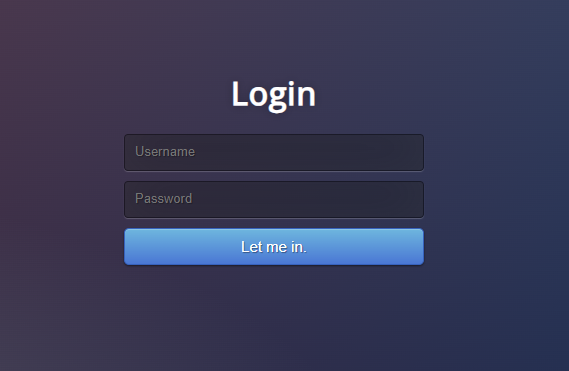
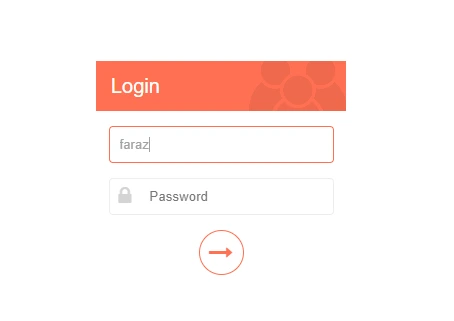
14. Panda Login Form
Introducing the Panda Login Form by Vineeth.TR
Enter the charming world of the Panda Login Form, expertly crafted by Vineeth.TR. Developed with HTML, CSS, and jQuery, this exceptional creation features a responsive design that ensures accessibility across devices.
Combining an engaging visual style with seamless functionality, the Panda Login Form offers users a delightful and intuitive login experience. Join us as we explore the creativity and innovation behind this form, where every element is thoughtfully designed to enhance user interaction and satisfaction.
| Creator | Vineeth.TR |
| Language | HTML, CSS, and jQuery |
| Responsive | Yes |
| Demo & Source code | Click here! |
15. Login Page Anime.js
Introducing the Login Page Anime.js Concept by Swarup Kumar Kuila
Dive into the world of dynamic animations with the Login Page Anime.js concept, brilliantly conceptualized by Swarup Kumar Kuila. Developed using HTML, CSS, and Anime.js, this exceptional creation breathes life into the login experience with captivating animations.
Although not fully responsive, the inclusion of Anime.js adds a layer of interactivity and visual appeal, creating an eye-catching login page that leaves a lasting impression. Join us as we explore the creativity and innovation behind this concept, where dynamic animations elevate the login experience to new heights.
| Creator | Swarup Kumar Kuila |
| Language | HTML, CSS, and Anime.js |
| Responsive | No |
| Demo & Source code | Click here! |
16. Pure CSS Login Form
Introducing the Pure CSS Login Form by Mohith Poojary
Experience simplicity at its finest with the Pure CSS Login Form, thoughtfully designed by Mohith Poojary. Developed using only HTML and CSS, this exceptional creation offers a straightforward login interface.
While it may not feature responsiveness, this login form prioritizes simplicity and elegance, showcasing the power of pure CSS design. Join us as we explore the minimalist beauty of this form, where every element is meticulously crafted to provide users with a seamless login experience.
| Creator | Mohith Poojary |
| Language | HTML and CSS |
| Responsive | No |
| Demo & Source code | Click here! |
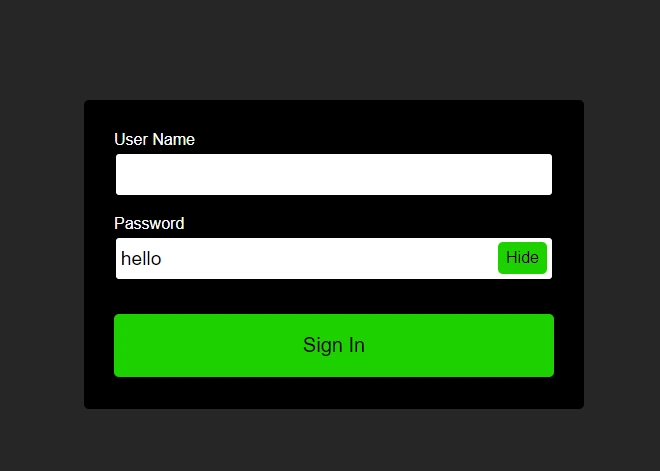
17. Hide/Show Password Login Form
Introducing the Hide/Show Password Login Form by Geoffrey Rose
Discover the convenience of password management with the Hide/Show Password Login Form, ingeniously crafted by Geoffrey Rose. Developed with HTML, CSS, and jQuery, this exceptional creation introduces a practical feature that allows users to toggle password visibility during login.
While it may not boast responsiveness, this login form prioritizes functionality, offering users greater control and ease of use. Join us as we explore the ingenuity behind this form, where practicality meets innovation to enhance the login experience.
| Creator | Geoffrey Rose |
| Language | HTML, CSS, and JQuery |
| Responsive | No |
| Demo & Source code | Click here! |
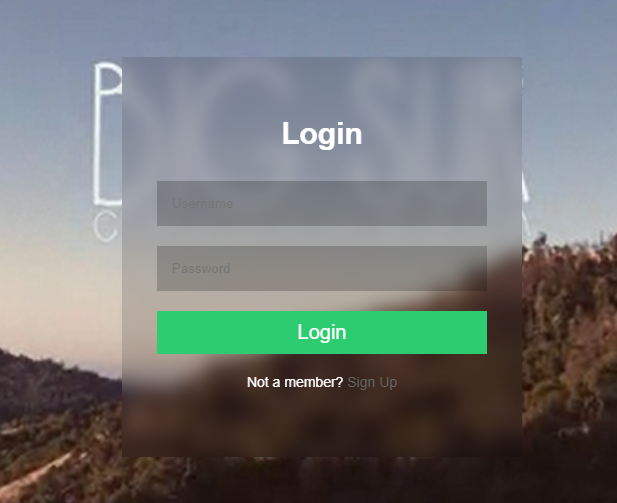
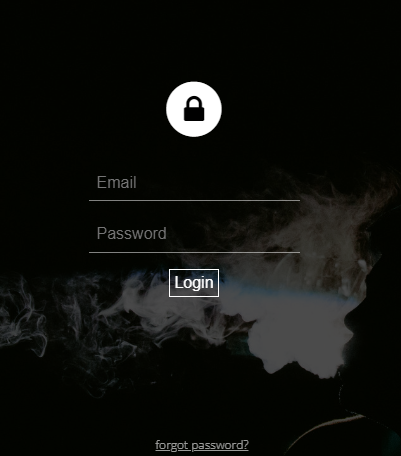
18. Pure CSS Blurred Video Background Login Box
Introducing the Pure CSS Blurred Video Background Login Box by Lokesh Suthar
Step into the realm of visual allure with the Pure CSS Blurred Video Background Login Box, meticulously crafted by Lokesh Suthar. Developed solely with HTML and CSS, this extraordinary creation features a unique design concept, leveraging a blurred video background for added visual appeal.
While not responsive, this login box offers a captivating aesthetic that enhances the user experience. Join us as we explore the artistry and creativity behind this meticulously designed form, where innovation meets elegance to create an unforgettable login interface.
| Creator | Lokesh Suthar |
| Language | HTML and CSS |
| Responsive | No |
| Demo & Source code | Click here! |
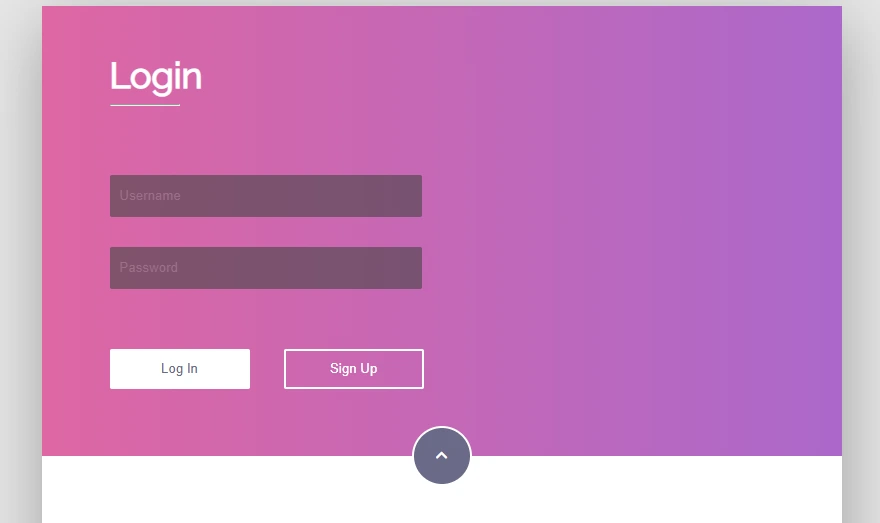
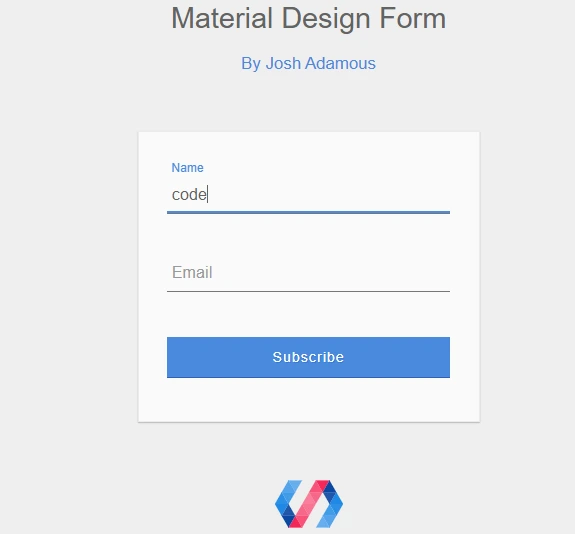
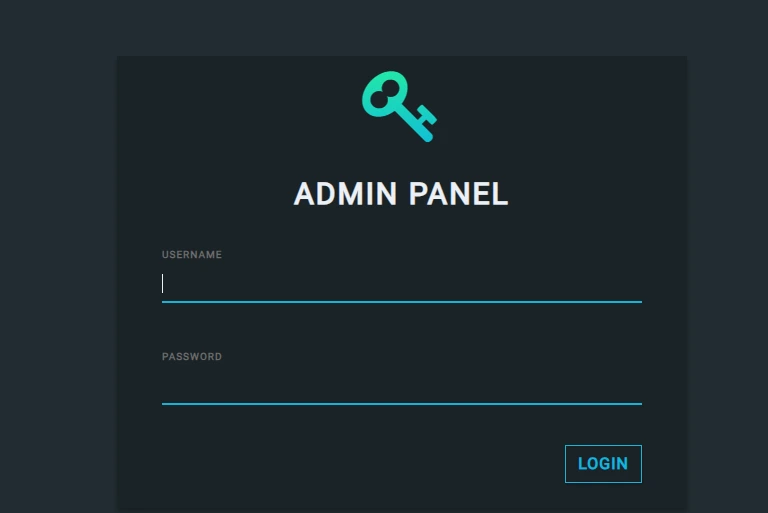
19. Material Design Login Form
Introducing the Material Design Login Form by Josh Adamous
Experience the fusion of style and functionality with the Material Design Login Form, innovatively designed by Josh Adamous. This exceptional creation, developed using HTML, CSS, and jQuery, boasts a responsive layout that adapts seamlessly to various screen sizes.
Inspired by the sleek aesthetics of Material Design, this login form offers users a visually appealing interface while providing the necessary functionality for a smooth login process. Join us as we explore the harmony of design and usability in this meticulously crafted form, where every element is thoughtfully integrated to enhance the user experience.
| Creator | Josh Adamous |
| Language | HTML, CSS, and JQuery |
| Responsive | Yes |
| Demo & Source code | Click here! |
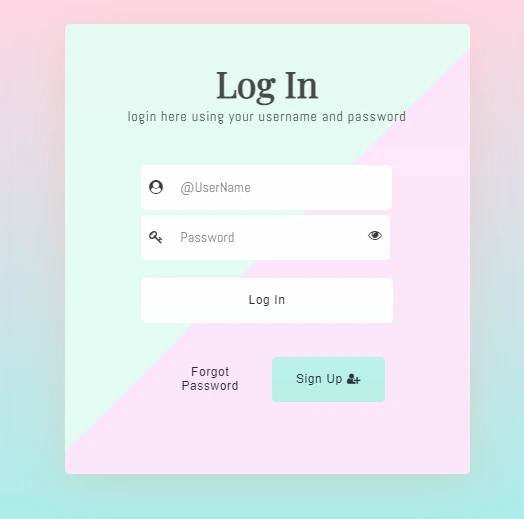
20. Sleek Login Form
Introducing the Sleek Login Form by Emma
Prepare to be captivated by the elegance of the Sleek Login Form, meticulously crafted by Emma using HTML and CSS. This exceptional creation features a responsive design, ensuring seamless accessibility across devices.
With its clean and stylish interface, the Sleek Login Form offers users an enjoyable and hassle-free login experience. Join us as we explore the simplicity and sophistication of this meticulously designed form, where every element is crafted to enhance the user journey and elevate the login experience.
| Creator | Emma |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
21. Bootstrap Login Page
Introducing the Bootstrap Login Page by Emre Berber
Immerse yourself in the simplicity and functionality of the Bootstrap Login Page, thoughtfully crafted by Emre Berber. This exceptional login form, designed with HTML and Bootstrap, offers a responsive layout that adapts effortlessly to various screen sizes.
By leveraging the power of Bootstrap, this login page not only ensures a responsive layout but also provides a user-friendly interface for seamless login experiences. Join us as we explore the elegance and efficiency of this meticulously designed form, where every element is tailored to enhance the user journey.
| Creator | Emre Berber |
| Language | HTML and Bootstrap |
| Responsive | Yes |
| Demo & Source code | Click here! |
22. Tailwind Login Form
Introducing the Tailwind Login Form by Alex M
Experience simplicity and elegance with the Tailwind Login Form, meticulously crafted by Alex M. Developed using HTML and Tailwind, this exceptional form showcases a responsive design, ensuring seamless accessibility across devices.
By combining the simplicity of HTML with the utility-first approach of Tailwind, this login form offers a streamlined and visually appealing user experience. Join us as we explore the seamless integration of functionality and aesthetics in this meticulously designed form, where every element contributes to a delightful login journey.
| Creator | Alex M |
| Language | HTML and Tailwind |
| Responsive | Yes |
| Demo & Source code | Click here! |
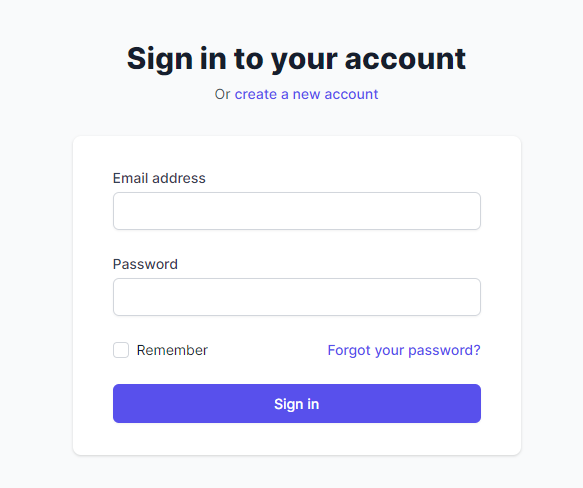
23. Login Form with floating placeholder and light button
Introducing the Elegant Login Form by Soufiane Khalfaoui HaSsani
Step into sophistication with the Elegant Login Form, thoughtfully designed by Soufiane Khalfaoui HaSsani. This exceptional creation, crafted with HTML and CSS, showcases a floating placeholder and light button, exuding modernity and style.
Featuring a responsive design, this login form ensures seamless accessibility across devices while creating an elegant and inviting interface. Join us as we explore the seamless blend of aesthetics and functionality in this meticulously designed form, where every detail contributes to a delightful login experience.
| Creator | Soufiane Khalfaoui HaSsani |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
24. Flat HTML5/CSS3 Login Form
Introducing the Flat HTML5/CSS3 Login Form by Aigars Silkalns
Discover simplicity and elegance with the Flat HTML5/CSS3 Login Form, skillfully crafted by Aigars Silkalns. This exceptional creation, developed using HTML and CSS, features a responsive layout that adapts seamlessly to various screen sizes.
Embracing a flat design aesthetic, this login form offers users a clean and straightforward login experience. Join us as we explore the beauty of simplicity in this meticulously designed form, where functionality meets minimalism to provide users with a delightful login journey.
| Creator | Aigars Silkalns |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
25. Bootstrap Snippet: Login Form
Introducing the Bootstrap Snippet: Login Form by Ace Subido
Experience simplicity and convenience with the Bootstrap Snippet: Login Form, masterfully introduced by Ace Subido. Crafted with HTML and Bootstrap, this responsive login form adheres to the Bootstrap framework while ensuring an optimized layout across a multitude of devices.
Join us as we explore the seamless integration of functionality and user convenience in this login form. Let's embark on a journey through the world of Bootstrap, where simplicity meets efficiency, providing users with a login experience that's both intuitive and accessible.
| Creator | Ace Subido |
| Language | HTML and Bootstrap |
| Responsive | Yes |
| Demo & Source code | Click here! |
26. PostCSS Login Form
Introducing the PostCSS Login Form by Marco Biedermann
Enter the world of sleek design with the PostCSS Login Form, meticulously crafted by Marco Biedermann. Developed with HTML and CSS, this form boasts a responsive design, ensuring seamless accessibility across devices.
What sets this login form apart is its utilization of PostCSS for enhanced styling, elevating the visual appeal of the interface. Join us as we delve into the nuances of this sophisticated login form, where aesthetics meet functionality to create a seamless and visually pleasing login experience.
| Creator | Marco Biedermann |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
27. WordPress Login System
Introducing the WordPress Login System by Tyler Fry
Dive into the familiarity of the WordPress Login System, meticulously crafted by Tyler Fry using HTML and CSS. This exceptional creation features a responsive layout, ensuring accessibility across devices while replicating the beloved WordPress login interface.
Users will find themselves navigating a seamless and recognizable login experience, thanks to the faithful design replication. Join us as we explore the intricacies of this user-friendly login system, where simplicity meets functionality, providing users with a login journey they can trust and rely on.
| Creator | Tyler Fry |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
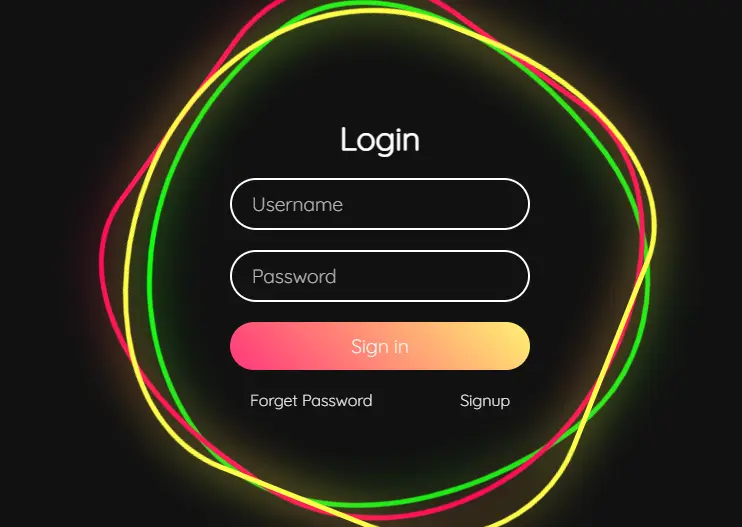
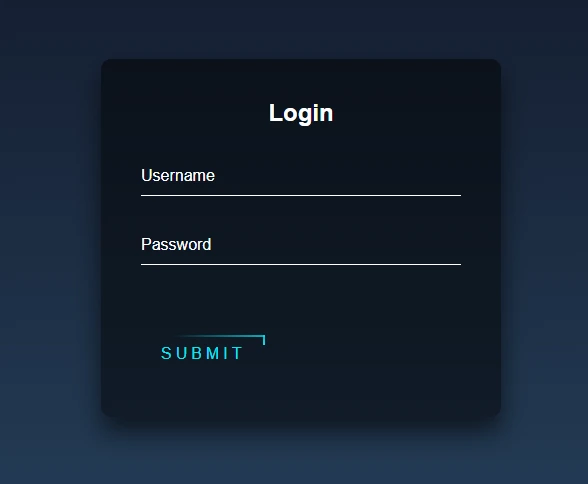
28. Snake Highlight Login Form
Introducing the Snake Highlight Login Form by Mikael Ainalem
Experience the innovation of the Snake Highlight Login Form, envisioned by Mikael Ainalem and brought to life through HTML, CSS, and JavaScript. This remarkable creation features a responsive design, ensuring seamless accessibility across devices.
Adding a dynamic touch, snake-like highlights animate the login interface, creating an engaging and interactive user experience. Join us as we explore the intricacies of this unique login form, where creativity meets functionality, and user engagement takes center stage.
| Creator | Mikael Ainalem |
| Language | HTML, CSS, and JavaScript |
| Responsive | Yes |
| Demo & Source code | Click here! |
29. Elegant Login Form
Presenting Victor Hugo Matias' Elegant Login Form, crafted with HTML, CSS, and jQuery. This form combines elegance and functionality with a responsive layout, ensuring users enjoy a pleasant and hassle-free login experience.
| Creator | Victor Hugo Matias |
| Language | HTML, CSS, and JQuery |
| Responsive | Yes |
| Demo & Source code | Click here! |
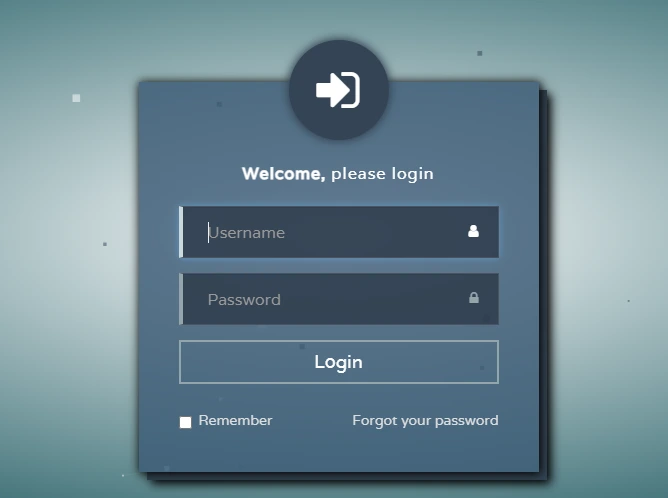
30. Dark Blue Login Page
Introducing the Dark Blue Login Page by Peeyush Gupta
Immerse yourself in the captivating allure of the Dark Blue Login Page, meticulously crafted by Peeyush Gupta. This extraordinary creation combines the power of HTML, CSS, jQuery, and Particles.js to deliver a login experience like no other. With its responsive design, users can seamlessly access the login page across various devices.
Step into a world of elegance and sophistication with the dark blue aesthetic, perfectly complemented by mesmerizing particle animations. This unique blend of design elements creates a visually striking and user-friendly experience, setting the stage for a seamless login process.
Join us as we embark on a journey through the Dark Blue Login Page, where innovation meets elegance, and user experience takes center stage. Let's elevate your login interface to new heights of style and functionality.
| Creator | Peeyush Gupta |
| Language | HTML, CSS, JQuery, and Particles.js |
| Responsive | Yes |
| Demo & Source code | Click here! |
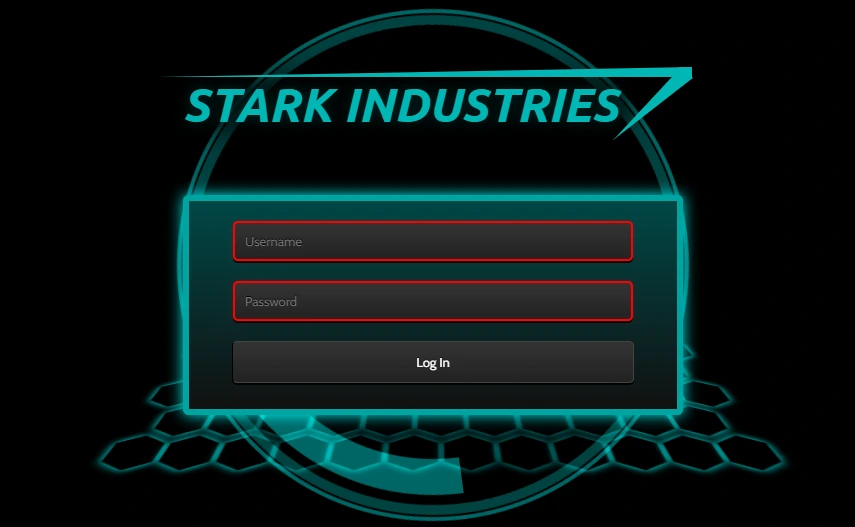
31. Iron Man Login Form
Unveiling the Iron Man Login Form by Hugo Darby-Brown
Prepare to be immersed in the futuristic realm of the Iron Man Login Form, masterfully crafted by Hugo Darby-Brown using HTML and CSS. This extraordinary creation features a responsive design, ensuring seamless accessibility across various devices. Drawing inspiration from the iconic Iron Man theme, this form offers users a one-of-a-kind and visually captivating login experience. Step into the shoes of a superhero as you interact with this innovative login interface, where style meets functionality in perfect harmony. Let's explore the thrilling world of the Iron Man Login Form and elevate your login experience to superhero proportions.
| Creator | Hugo Darby-Brown |
| Language | HTML and CSS |
| Responsive | Yes |
| Demo & Source code | Click here! |
Conclusion: Elevate Your User Authentication Experience
Explore the versatility of each form, implement them into your projects, and revolutionize your login interfaces today. With a wide range of options to choose from, you're sure to find the perfect fit for your needs. Embrace innovation, creativity, and user-centric design as you embark on your journey towards exceptional user authentication experiences.